來由
始祖経県値用了 Flash 技術將日本依據個人的旅遊程度上色,不過輸入方式是最原始的 HTML Input 元素,不僅難以填寫並且缺乏直觀的地理位置概念,此外Flash早已被各大瀏覽器給放棄使用。我第一次知道這個遊戲是在 IG 貼文上看到,發現是這個 Android App,但無奈我用的是 iPhone 不能玩,於是心血來潮用 SVG 自己做一個。
2018.06.27 経県値改版使用 SVG,並且新增 iOS App 有興趣可以去下載來玩。
設計
先在 Illustrator 把日本的圖形畫好之後,每個形狀會帶入圖層名稱作為其 ID 的標籤,於是就可以在 HTML 裡被使用。多國語言有搭配 Vue.js 的 Template 做樣板,動態載入翻譯文字。
至於計分數的方法,考量到分享的用途,又不想大費周章使用資料庫,於是就索性全部塞在網址裡了XD 缺點就是網址變太長,有點醜就是了。
玩法
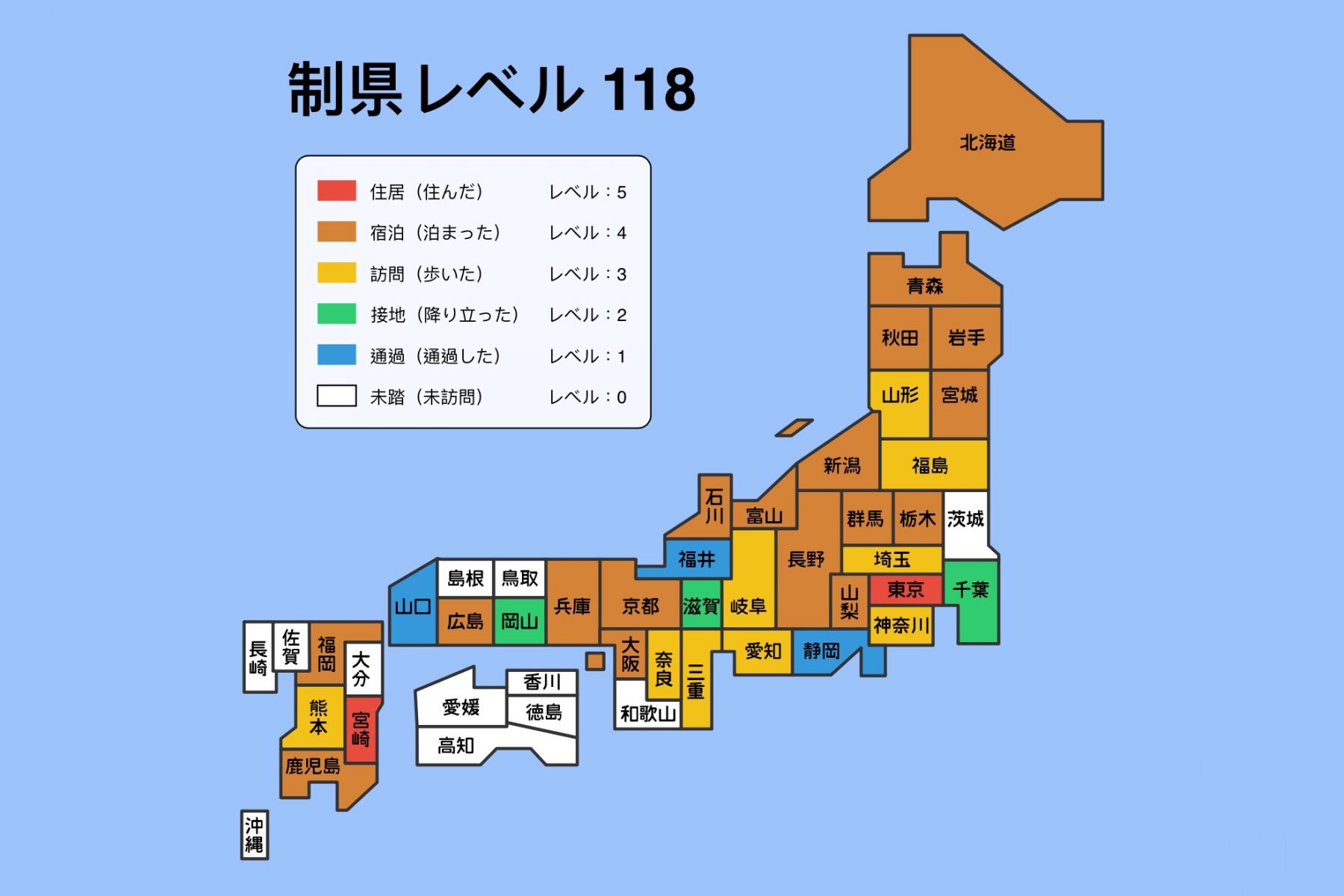
- 按一下曾到訪過的地區,選擇符合的選項,朝向把 47 個都道府縣都收集滿的等級 235 吧!
- 可以分享到 Facebook 上,或者自行保存下來,還可以增加客製化的簽名檔喔。
- 2019.09.06 更新:
- 新增台灣地圖
- 2018.09.18 更新:
- 新增英文版
- 2018.05.30 更新:
- 縣名更正
- 所屬地區修正
- 2024.11.02 新增:
原始碼
Github – ukyouz/JapanExWordPress 外掛
使用 WordPress 的朋友們,現在你可以在自己的部落格中加入 JapanEx 制縣傳說地圖啦!欲了解詳情,請前往 JapanEx for WordPress 外掛頁面。
其他地區版本
感謝熱心的網友們,把日本以外的地區完成,讓我們一起來製作專屬於自己的地圖吧!
台灣:https://zhung.com.tw/taiwanex/ (also by tonypai)
香港:http://www.thelittleprince.hk/hongkong/
中國:https://制县等级.com
瑞典:http://swedenmarker.com/swedenmap/
Support Me
If you like this project, feel free to donate me at stripe.com, I promise you all working on lots more fascinating & fun projects in the future. Thank you!