前言
記得以前玩樂團的時候,很喜歡 KORG 俐落的設計,於是決定把它搬到網頁上啦。由於發現了 Tone.js 的模組,所以其實在聲音的製作上反而比起刻這些 UI 來得輕鬆。
實作
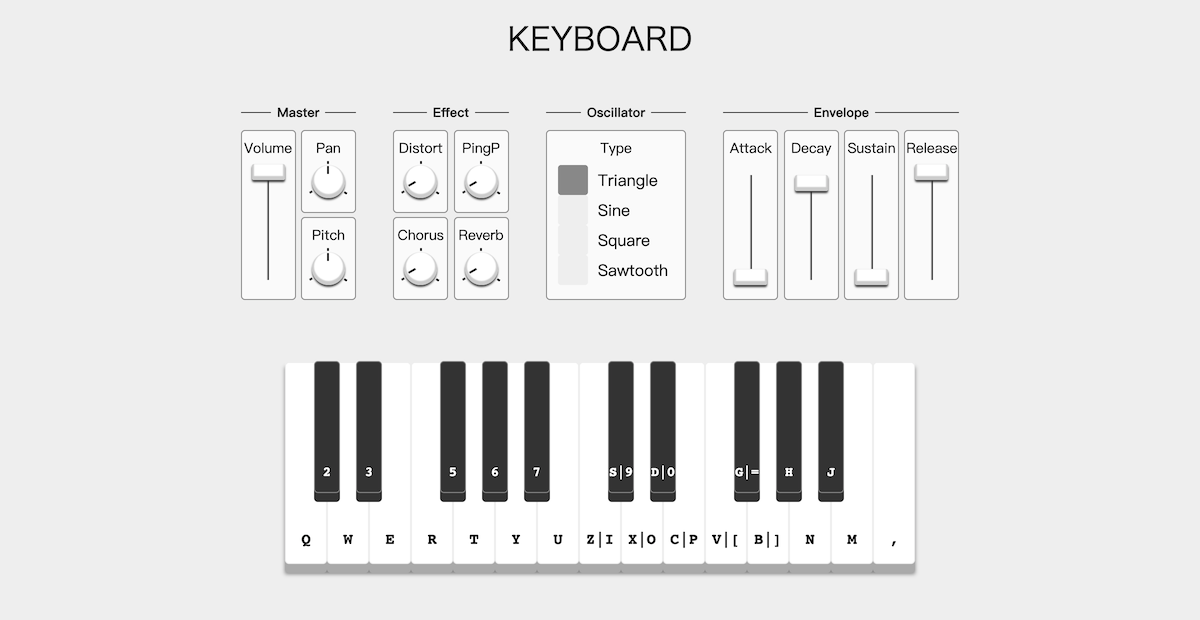
這次用到的是 Tone.FMSynth 這個物件,在界面上我把振盪器 Oscillator 跟封包 Envelope 分開來讓使用者可以自由調整,可以用心體會不同參數下的聲音變化。效果的部分,我挑了 4 個有趣的放在 Effect 欄位裡,預設都是在 0 的位置,可以轉開來聽看看音場有什麼不同,連點兩下可以恢復預設值。最後,在 Master 主音軌上,則可以調整音量 Volume、左右耳偏移 Pan、以及音調 Pitch。
UI
這是這次最難的部分,尤其是旋鈕的部分,我想了好久要如何實作才能最容易使用,最後想到用一個輔助點的方法,引導大家來旋轉。在扁平化風格盛行的這個時代,我還是很喜歡傳統的擬物風格,所以仍然把所有的操作介面都弄成立體的了,CSS 刻的很有成就感嘿嘿。
鋼琴黑白鍵按相應位置都對應到電腦上的 QWERTY 鍵盤了,就隨意的按按玩玩吧!
Go To Page日本語練習しよう。
昔バンドやっていた時には、KORG のシンセサイザーがカッコいいなと思って、今度はウェブサイトにキーボードを実装してみた!Tone.js という Javascript のライブラリが見つけたので、音声の再現するには、UI よりずっと容易い。
Tone.FMSynth という Object を利用して、その中の Oscillator と Envelope は、画面からそれぞれ調整ができるように出来上がり、違う音を是非味わって頂きたい。さらに楽しく遊べるため、四つの音声効果を加えたのだ。みんなのデフォルトが 0 で、一つつず出していこう。最後に、全体的な音量や、Pitch、Pan も調整は可能。
UI は今回のプロジェクトの中で、一番時間かかるものだ。フラットなデザイが流行ってるこの時代に、私はいまだにスキューモーフィズムが大好きだ。だから、画面にある操作ボタンは全て立体感を持たれて細かく CSS で刻んであった。
さてと、PC のキーボートを押して、ウェブバージョンのシンセサイザーを楽しめましょう。
Go To Page