Progressive Web App
簡單來說,漸進式網頁應用程式(PWA)就是可以安裝並離線使用的網頁應用,當一個支援 PWA 的網站被安裝到手機上之後,會如同 App 般在主畫面上出現圖示,不再以瀏覽器開啟能夠獨立運作、提供離線使用、也不會有 URL Bar,以網頁之姿享受如同 App 般的體驗。例如 Google Map 及 Facebook 就支援 PWA,可從分享選單中選擇加入主畫面以安裝,並點擊主畫面中的圖示自己玩玩看PWA呈現的效果。
雖然少了流暢的過場效果,但對使用者來說如果功能上夠用的話便不需要再下載動輒數百 MB 大小的 App,可節省手機容量的使用。而對開發者來說,前期也可以利用PWA來製作最小可行產品,僅需以 Javascript 開發就可快速做跨平台的驗證,免除不同平台不同開發語言的困難、以及省去在 App Store 和 Google Play 中上架等手續。
將網站變成 PWA 需要⋯
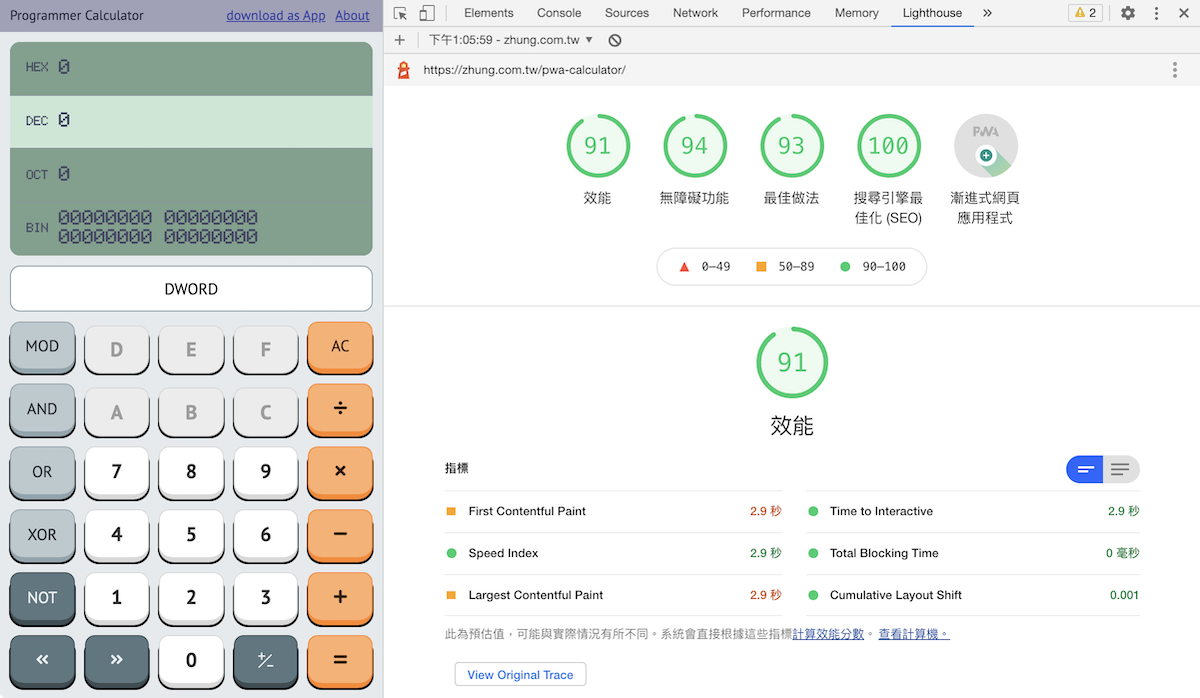
首先當然要先準備好一個網站,於是我就做了一個計算機網頁。做計算機的理由就是因為前端只有一個頁面的需求,以專注在 PWA 的學習上(雖然我還是花不少時間做了一個整數計算機所有該有的功能),不然一旦變成 PWA 將會喪失 URL Bar 跟瀏覽器的上一頁功能,原生 App 的從螢幕邊緣向右滑動當然也是沒有,如此一來頁面的瀏覽就必須確保使用者不會迷航,我覺得很麻煩(很懶)。
Web App Icon
為了在不同大小的裝置上都夠能有良好的呈現,請至少準備 512×512 及 192×192 大小的 PNG 圖檔各一張。想要精準的控制各大小的呈現的話,可以另外指定其他大小。
Web App Manifest
加入一個應用程式資料清單(Web App Manifest)檔案在根目錄: manifest.json,設定關於這個 PWA 的一些基本資訊,詳細欄位請參考 The Web App Manifest。
Service Worker
加入一個服務工作線程(Service Worker),這是一個能夠在背景獨立運行的 JS 腳本,提供包括推送通知、後台同步等功能,最重要的是這個 API 支援離線功能,讓 PWA 更像是一支 App。
做法是在首頁註冊一個 Service Worker,啟用後 PWA 的所有網路傳送就會被它所管理,例如在離線的狀態下就可以將網路請求轉而調用快取。因此首次安裝 PWA 時有一個關鍵就是決定要被快取的檔案及資源,這會在 Service Worker 腳本內的 install 事件時被觸發,除了手動管理以外也可以藉由 Workbox 來幫忙。
修改首頁宣告支援
需要在 HTML 的 head 內加入至少以下 Tag:
<!-- Add link rel manifest -->
<link rel="manifest" href="/manifest.json">
<!-- Add iOS meta tags and icons -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="#a0a0b9">
<meta name="apple-mobile-web-app-title" content="Calculator PWA">
<link rel="apple-touch-icon" href="/images/icon-256x256.png">
<!-- CODELAB: Add description here -->
<meta name="description" content="A simple Calculator app">
<meta name="theme-color" content="#a0a0b9">
最後在 </body> 標籤前加入檢查並註冊 Service Worker 就大功告成啦~
<script>
// Register service worker.
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/sw.js')
.then((reg) => {
console.log('Service worker registered.', reg);
});
});
}
</script>
原始碼:Github