其實 Google Search 內建就有類似的功能,或者以下功能相同的網頁工具:
但自己很喜歡 Photoshop 的顏色選擇介面,所以就練習刻了一個~
色彩模型
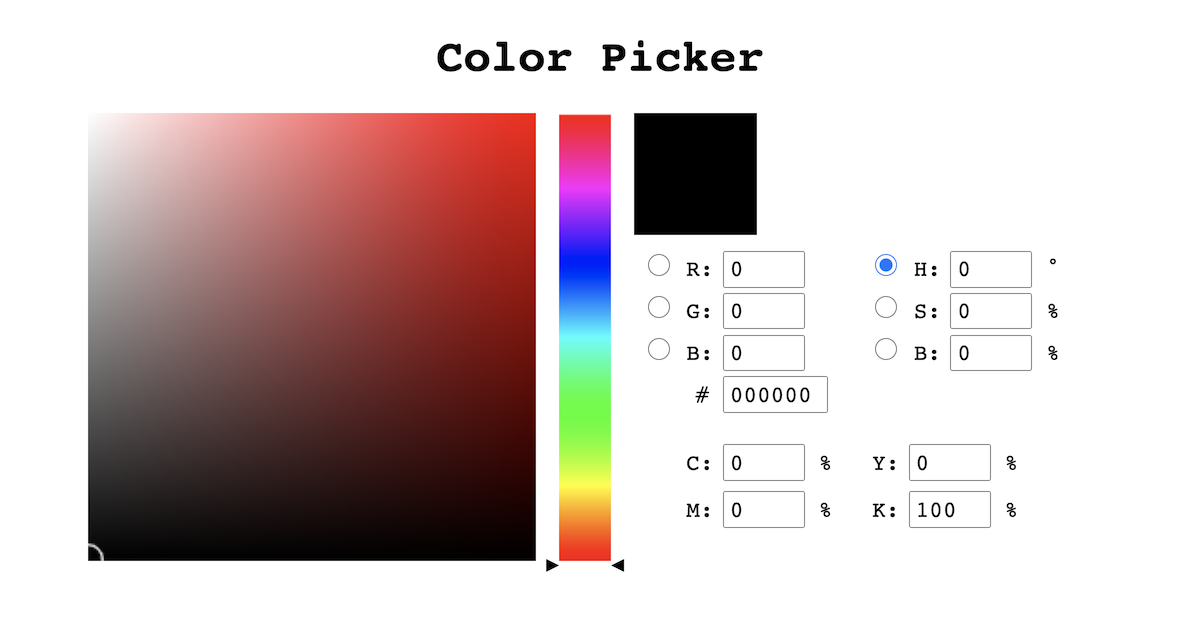
使用 RGB、HSV、及 CMYK 來重現 Photoshop (PS) 裡面的介面,一開始發現 HSV 的顏色顯示會跟 PS 裡面顯示的不一樣,後來才發現 PS 裡面寫的「B」是指 HSV 裡的 Value 而不是 HSL 裡的 Lightness。
色彩模型之間的轉換公式可以在 Wikipedia 裡找到~也可以在原始碼裡的 js/main.js 找到。
PS 裡的 Lab 選項我暫時把他拿掉了,等我搞清楚色彩空間的轉換公式也許未來會再補上去 XD
後記
雖然我比較喜歡黑色版本的樣式,但這次就沒花太多時間再細修 CSS Style 惹~
Go to page其他好玩的工具
調色盤
?(有點療癒)